L'image matricielle (à chaque pixel est allouée une couleur) est bien supportée par à peu près toutes les applications dans une foultitude de formats (JPEG, PNG, GIF, etc.) qui ont chacun leurs spécificités (mais ce n'est pas de ça que je veux parler), peut-être parce qu'un écran est matriciel (il est constitué d'une grille de pixels qui s'allument ou s'éteignent, pour la couleur, on utilise la synthèse additive mais le principe est le même). Bref, c'est ce qui sort d'un appareil photo numérique ou d'un scanner.
Du point de vue de l'affichage, si on veut zoomer il faut un fichier plus gros fichier. Sinon on voit apparaître le crénelage (certaines applications le masquent avec un flou). Ci-dessous une image montrant la même photo à différentes résolutions (nombre de pixels).

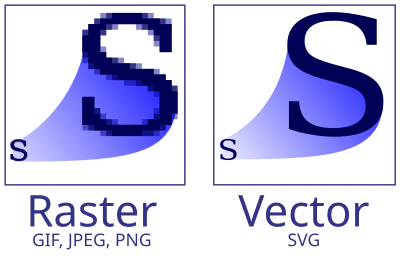
D'autre part, l'image vectorielle stocke les données sous forme d'objets : un segment de droite aura la forme des coordonnées de ses extrémités et des attributs de mise en forme (couleur, épaisseur, etc.) Ce type d'image peut s'afficher à toutes les échelles sans flou et sans augmentation de la taille du fichier. Si pour une photo, une image matricielle est assez adaptée, pour la cartographie, l'image vectorielle est plus performante (par exemple la carte des résultats d'une élection peut être mise à jour en changeant les attributs de couleur des différentes circonscriptions), le copier-coller d'éléments de dessin est également plus facile que sur une image matricielle. Ci-dessous, la différence entre image matricielle et vectorielle avec différentes tailles.

Il existe différents formats d'image vectorielle, les projets Wikimedia utilisent le SVG.
Le format SVG a l'avantage d'être un format ouvert (sa documentation est librement accessible). Ce qui veut dire que, pour un peu qu'on s'y intéresse, on sait le lire et l'écrire, contrairement à un format propriétaire pour l'utilisation (écriture et/ou lecture) duquel il faut passer par le logiciel du propriétaire.
C'est un format orienté sur le web design, mais il a le désavantage de ne pas être supporté par tous les navigateurs (en particulier IE). D'ailleurs MediaWiki convertit les SVG en PNG (format matriciel) pour l'affichage.
Bien que ce format soit développé depuis 10 ans, l'usage du SVG relève — pour le moment encore — du militantisme.
Et là, j'apprends que Google travaille justement sur le SVG. Ce n'est bien sûr pas la solution à tous les problèmes du monde : il s'agit d'une bibliothèque JavaScript qui fournit le support SVG aux navigateurs web les plus courants (en particulier IE). C'est destiné aux web designers, qui pourront donc répandre le SVG sur le web.
Ce n'est pas une révolution pour les projets Wikimedia, mais le SVG pourrait gagner des parts de marché, ce qui veut dire que (je ne m'emballe pas, bien sûr, mais c'est ça que j'ai derrière la tête) Inkscape va peut-être sortir de la sphère libriste-geek.
Ou pas.
2 commentaires:
Bonjour,
SVG ce n'est pas que du dessin vectoriel. Cette norme est aussi capable de gérer le texte. Avec SVG chacun peut créer sa propre police de caractère (exemple : http://pecita.fr/index.svgz ) SVG peut aussi gérer les photos : http://www.orvinfait.fr/svg/outils/decoupes_et_montages_de_photos.php , en complément avec d'autres langages l'animation, la vidéo. Avec SVG il est possible de faire de véritables dessins animés.
Je propose une première animation paramétrable à http://www.orvinfait.fr/svg/animes/coeur_parametrable_et_photos.html. Cette animation peut à la fois fonctionner sur PC et sur téléphones portables.
Je tombe sur ce billet du stanblog. Billet court, commentaires intéressants.
Enregistrer un commentaire