La
stéréoscopie me travaille depuis un certain temps, je crois que j'en ai déjà un peu parlé ici (
1,
2,
3). Entendons-nous bien, j'ai tout à fait conscience de l'aspect gadget de la chose (
a fortiori pour les borgnes), mais ça ne m'empêche pas de trouver ça amusant (la stéréoscopie, pas les borgnes).
Jusqu'à présent, quand je faisais ça, je faisais le montage avec
GIMP (ça marche aussi avec photoshop), de la façon la plus simple possible :
- ouvrir la première photo,
- ouvrir la seconde en tant que calque (fichier > ouvrir en tant que calque),
- déplacer la photo du dessus vers la droite ou vers la gauche,
- mettre les deux photos dans le canevas [les bords du fichier] (image > ajuster le canevas aux calques),
- recadrer, s'il y a besoin,
- caler verticalement les deux images, s'il y a lieu,
- enregistrer.
Ça marche bien, et c'est simple. Il suffit d'avoir deux photos du même objet prises depuis des emplacements légèrement décalés, mais à même altitude (on a globalement les yeux à même altitude). Selon le sujet (ça varie si on parle d'une mouche ou d'une montagne) la distance entre les prises de vue est de quelques centimètres à quelques mètres.
Je viens de découvrir que
hugin peut aider à caler précisément les photos, pour que les sujets soient à la même hauteur, et qu'ils aient le même aplomb.
J'utilise la dernière version (2011.0.0), qui est sortie il y a quelques jours, mais ça doit marcher avec les versions précédentes.
Et tant qu'on en est aux avertissements divers, j'ai utilisé deux miennes photos qui commencent à dater un peu, mais qui ont l'avantage d'être sur Wikimedia Commons (
ici et
là), vous pouvez donc faire la manœuvre avec moi si ça vous amuse.
Voila comment ça se passe :
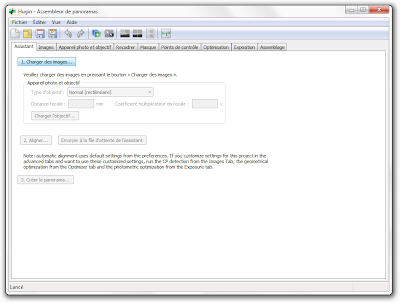
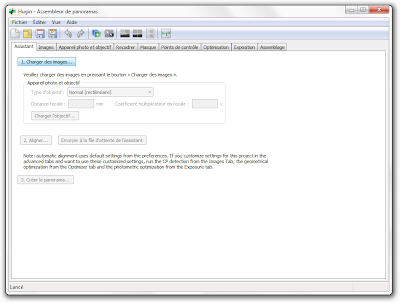
On lance hugin, ça affiche cet assistant :

Pour charger les images, cliquer sur
Charger les images…En général, ça se passe bien, toutefois il se peut qu'hugin se pose des questions existentielles sur le « champ de vision » et la nature de l'objectif s'il ne trouve pas ce qu'il aime dans les métadonnées
EXIF, auquel cas il faut juste lui dire de lâcher l'affaire, ce n'est pas vital pour ce qu'on a à faire là (cliquez abandonner).
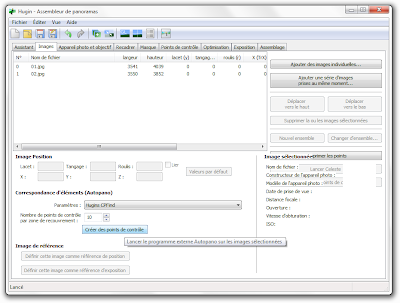
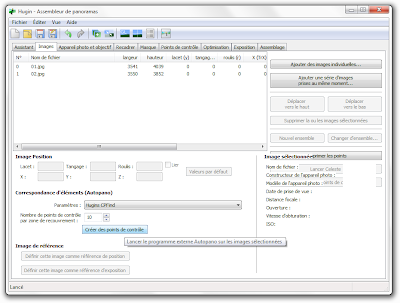
Ensuite, il faut calculer les point de correspondance entre les deux images, de façon à savoir quoi et comment aligner. Rendez-vous dans l'onglet
Images.

Là, il faut appuyer sur
Créer des points de contrôle (tous les champs, réglages, choix, etc. restent avec leurs réglages d'usine). Ça calcule un peu (selon les performances de votre machine), en affichant un rapport d'activité incompréhensible. Laisser faire.
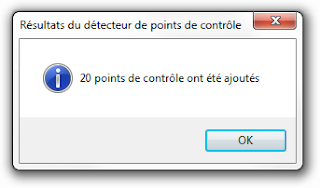
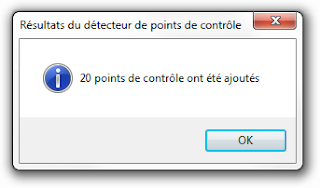
Si ça a marché, ça envoie un message de félicitations :

Dites que vous êtes contents en cliquant
OK.
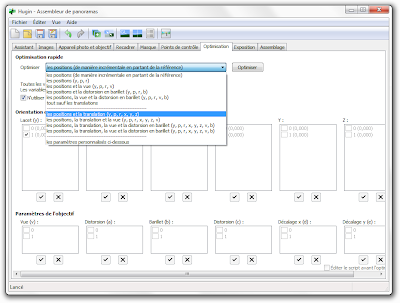
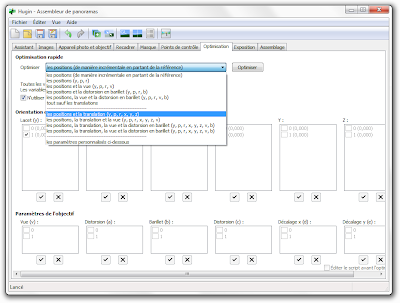
Maintenant, il faut bricoler les images. On va dans l'onglet
Optimisation.

Et on choisit, dans la liste de choix de
Optimisation rapide la ligne qui dit
Optimiser les positions et la translation. Cliquer sur
Optimiser.
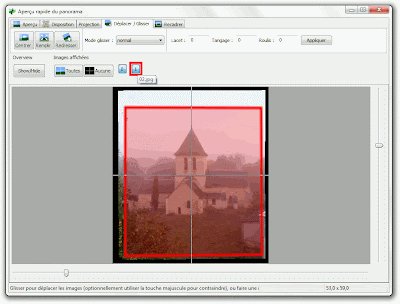
Il est temps de regarder ce qu'on a fait. Rendez-vous dans la fenêtre d'aperçu rapide. On y accède en cliquant sur l'icône (dans la
barre d'outils, entre la
barre de menus et les
onglets) qui ressemble à une
colline verdoyante, et qui a « GL » écrit dessus.
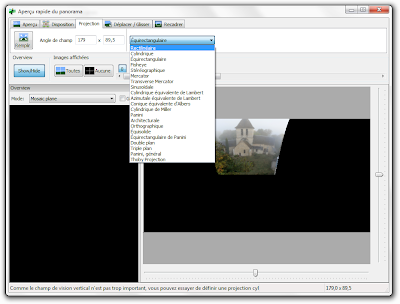
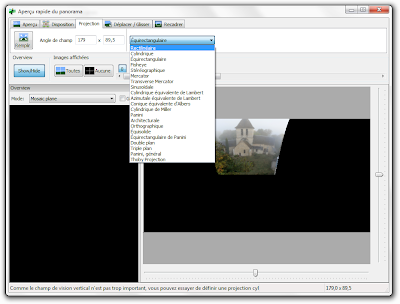
Là, je me rends compte que les réglages par défaut ne me conviennent pas, il faut tout changer. Déjà, la photo qui était rectangulaire au départ est carrément trapézoïdale sur le point d'éclore, et puis elle n'est pas au milieu (ça m'énerve).
Direction d'onglet
Projection.

Là, je change la projection pour
rectilinéaire (c'est la façon de dire des infographistes pouet-pouet et ignares pour la projection conique sur un plan telle qu'on la connaît depuis
Brunelleschi en 1415 et qu'on appelle
perspective conique, rien de neuf sous le soleil).
Si vous êtes intéressés par les projections cartographiques, vous pouvez potasser vos manuels de géographie du collège et cette catégorie sur Wikipédia.Si votre merveilleuse photo est devenue un point microscopique dans la fenêtre, cliquez sur
Remplir, ça vire le vide qui ne sert à rien.
Si vous voulez vous débarrasser de la grille arc-en-ciel qui est par-dessus votre photo, décochez le
Grid en haut du panneau de gauche qui s'appelle
Overview (c'est tout nouveau, et ce n'est visiblement pas encore traduit en français).
Tant qu'on en est là, pour gagner de la place, virez le panneau de gauche qui ne fait que prendre de la place en tapant sur
Show/Hide (si vous en avez besoin par la suite, vous savez où c'est : c'est accessible depuis tous les onglets de la fenêtre d'aperçu rapide).
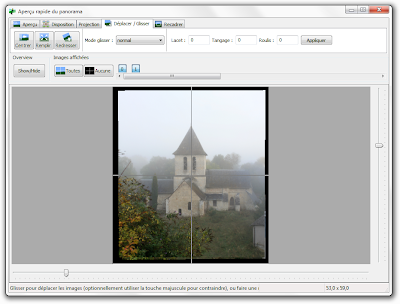
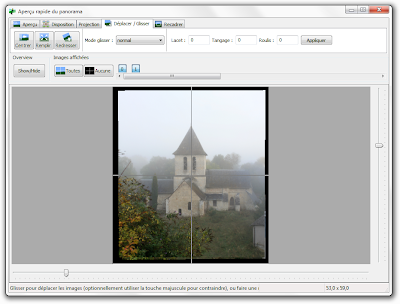
Maintenant, il faudrait gérer le point de fuite, de manière à ce que les verticales le soient, que l'horizon soit horizontal, etc.
Ça se passe dans l'onglet
Déplacer/Glisser.

Là, on déplace les photos à la souris :
- clic gauche + drag = translation libre,
- [Maj] + clic gauche + drag = translation horizontale ou verticale,
- clic droit + drag = rotation.
Et on remplit en cliquant sur
Remplir (même chose que plus haut). Ci-dessus un réglage acceptable.
Pour cette étape, on sera content d'avoir un grand écran (pour voir ce qu'on fait), en effet, il est impossible de zoomer dans l'aperçu.
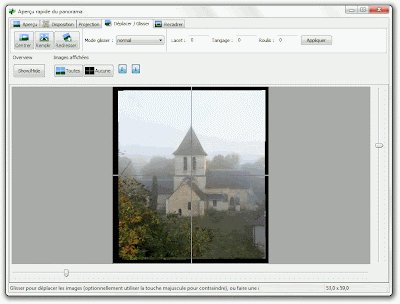
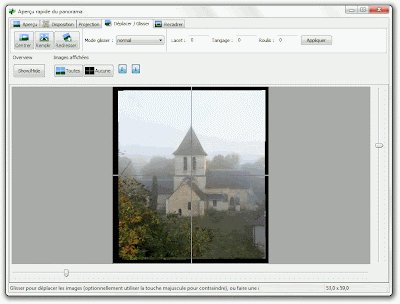
Il faut maintenant virer les bords noirs.
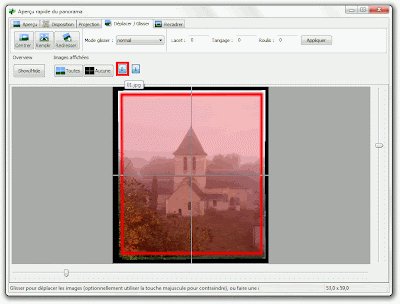
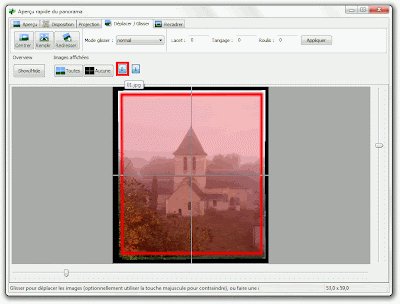
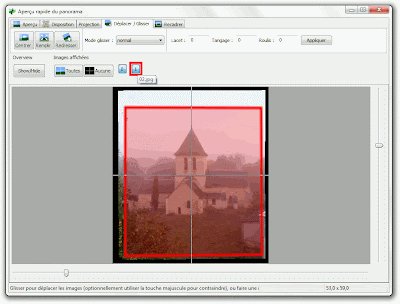
Là, on a besoin (si tant est qu'on fasse un truc vital) de savoir jusqu'où vont les photos, pour pouvoir virer tout le vide sur chacune des images. Donc j'ai fait un atroce gif animé (je sais, il faut pas) pour montrer comment en passant la souris sur les numéros dans la palette intitulée « Images affichées », ça encadre en rouge qui se voit de loin la photo (et bien sûr, je n'arrive pas à afficher l'animation, donc si vous voulez voir de quoi il retourne, cliquez sur l'image ci-dessous).

Et si on clique sur le numéro, ça éteint ou allume l'image. Et ça marche dans tous les onglets de la fenêtre d'aperçu rapide.
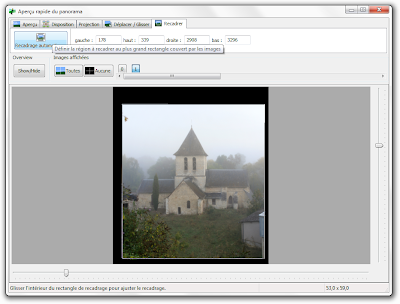
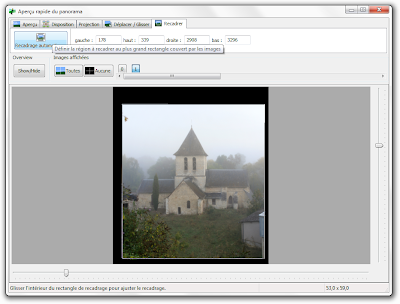
Pour recadrer, on passe dans l'onglet
Recadrer, et on n'affiche que la plus petite des images…

Et on tape sur
Recadrage automatique. Normalement c'est bien, on peut toujours le faire à la souris sur la photo (essayez).
S'il n'y a pas clairement une photo plus petite que l'autre, il faut vérifier pour chaque photo qu'il n'y a pas de vide dans le recadrage.
Quand on a fini, on ferme la fenêtre.
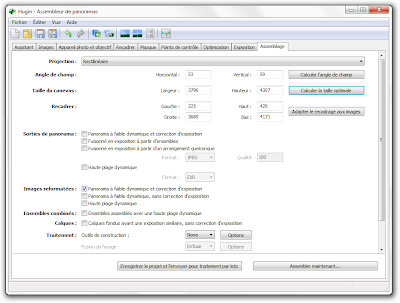
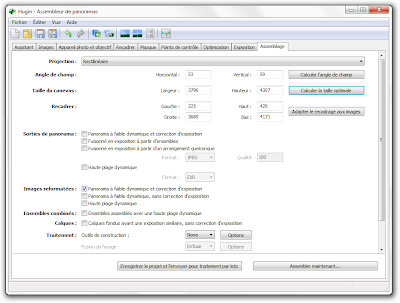
Et on passe dans l'onglet
Assemblage de la fenêtre principale.

Et il y a plein de trucs à régler :
- cliquer sur calculer la taille optimale, ça calcule la taille optimale des images de sortie (ça dépend de la taille des photos qu'on utilise), si on veut régler ça au clavier, n'utiliser que la champs largeur, qui calcule le champs hauteur (le contraire ne marche pas),
- décocher les sorties de panorama,
- cocher panorama à faible dynamique,
Et appuyer sur un des deux boutons en bas, celui de gauche ouvre une nouvelle fenêtre avec une pile de traitement par lots après avoir enregistré le projet hugin (pratique si on veut voir en grand ce que ça donne pour pouvoir le retravailler), celui de droite sort directement les images.
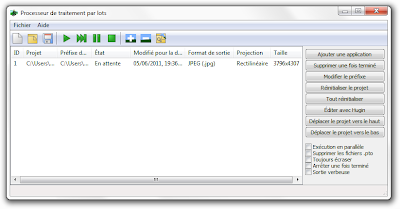
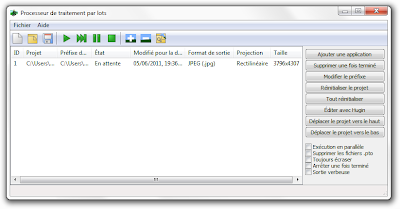
Puisque j'en suis là, dernière capture d'écran, pour info :

La fenêtre des traitements par lots.
Et ça fait quoi, tout ça ?
Ça fait deux
TIFF de même taille, qu'il faut assembler avec la méthode expliquée tout en haut de ce billet.
Après quoi, ça ressemble à ça :
 … Ou pourquoi faire simple quand on peut faire compliqué
… Ou pourquoi faire simple quand on peut faire compliqué
Avec ces photos, le détour par hugin n'est pas nécessaire, ça marche très bien sans : il y a des cas où l'utilité est plus flagrante, mais comme je trouve ça fun, les tutoriels, j'en fais des bien superfétatoires.